
Project background and challenges
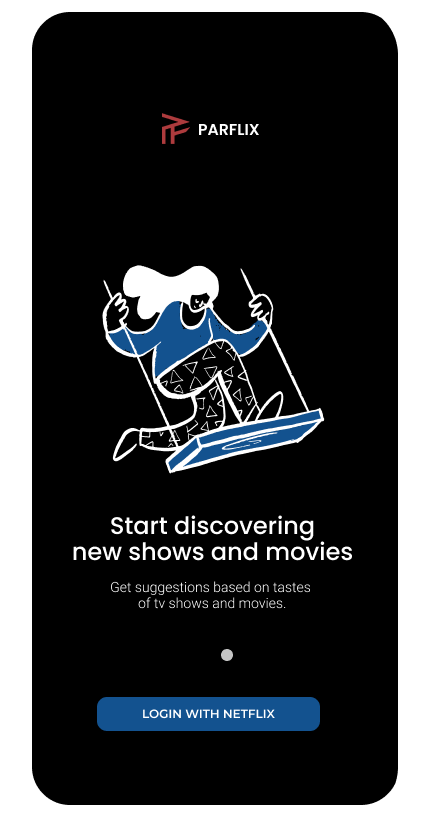
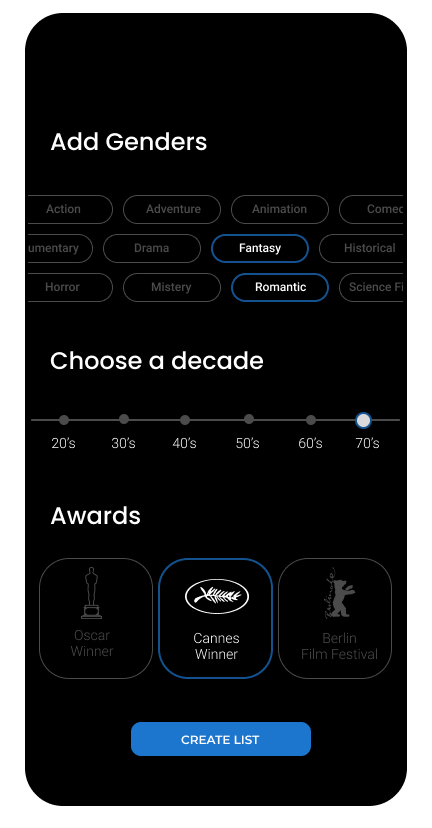
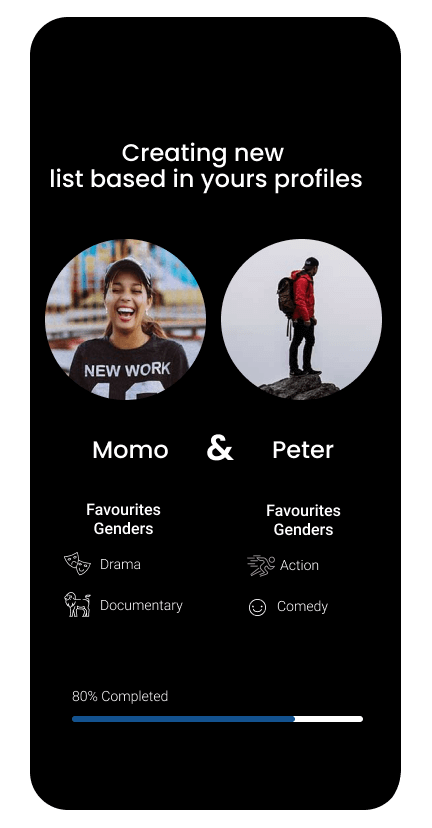
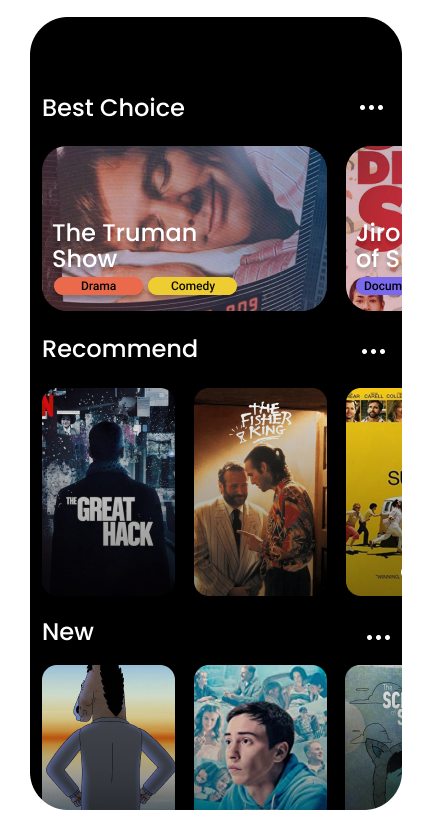
Choosing what to watch on a video streaming platform with hundreds of options is not as simple as it seems. Making up your mind can take a while and even once you pick something, maybe it is not to everyone's liking. This is why an application such as Parflix is necessary. Parflix can help us discover a series or movie based on joint statistics related to our preferences in terms of series and movies. I am the main designer for this project.